Devlog #8: VFX, Cutscenes and Menus
This week, I focused on improving both the combat feedback and the introductory cutscene. In combat, I implemented timed visual effects, character flashing, and hit sounds to make attacks feel more responsive. Outside of combat, I set up my game's intro cutscene using Yarn Spinner, created custom background art, and built a system to fade between images during dialogue. I also reused UI scripts from a past project to get the pause and start menus working. There’s still a lot to fix and refine, but this week was about getting the visual and audio foundations in place.
1. Hardcoded VFX Triggering System:
- I began by hardcoding each combat action's VFX into the
CombatActionUI.csscript. - For instance, the "Zyciokrag" healing action enables the
Heal1VFXGameObject, plays its Animator, and disables it once the animation finishes. A coroutine ensures the animation completes before ending the turn. - Similarly, the "Attack" action enables
AttackSlash1, plays its slash animation, and delays damage application until the animation finishes. - VFX are all children of the Canvas, UI-based, and manually assigned in the inspector. They are set inactive by default and controlled explicitly per action.
2. Delayed Attack Timing:
- I modified the
AttackOpponent()coroutine inCharacter.csto:- Move the attacker toward the opponent.
- Wait until they reach the opponent.
- Then play the VFX.
- Delay application of damage until after the VFX finishes.
- Add an extra 0.5 second delay for impact feedback before the attacker moves back.
3. Flashing Characters When Taking Damage or Healing:
- All combat characters are UI Images. The root GameObject for each character (either
CombatCharacterfor the player orCombatEnemyfor enemies) has a child with anImagecomponent. - I created a
FlashColor(Color color)method inCharacter.csthat:- Locates the correct image component.
- Sets its color to a flash color (red for damage, light green for healing).
- Waits 0.2 seconds, then resets it to its original color.
- Flashing now occurs exactly after the VFX ends, using
StartCoroutine(opponent.FlashColor(Color.red));orStartCoroutine(this.FlashColor(lightGreen));depending on the action.
4. Hit and Heal Sound Effects:
- I added an
AudioSourceto each combat character. - For sound variation, I assigned a specific
hitSound(for damage) andhealSound(for healing) AudioClip to eachCharacter.csinstance. - These sounds are triggered within the
FlashColor()coroutine. - When healing, the system now checks if the
healSoundexists and plays that instead of the regular hit sound.
The video below shows where I'm currently at with the combat stuff:
Cutscene and UI Progress
5. Intro Cutscene with Yarn Spinner:
- I set up my intro dialogue using Yarn Spinner and configured it to trigger automatically when the scene loads.
- The background is a UI image that changes between multiple slides by fading between sprite changes at specific points in the dialogue.
- Each fade is handled by a coroutine that adjusts image alpha for smooth transitions.
- I used my own artwork for the cutscene, composed of digital paintings edited to match the game's tone. I plan to touch up the third slide soon.
Below are some of the images I'm using in my cutscene:




6. UI Setup via Game Jam Scripts:
- I reused scripts from my Seneca Game Jam project to implement the Pause and Start Menus.
- These scripts were refactored slightly to fit this project’s scene flow, but the core logic (toggling menu canvases, pausing time) remained intact.
7. Ongoing Yarn Spinner Issue:
- Currently debugging an issue where Yarn shows only the first line of dialogue, then fades out immediately and doesn't continue.
- This was working earlier in the day, so it's likely caused by a recent change — potentially related to UI event handling or a bug in the fade coroutine.
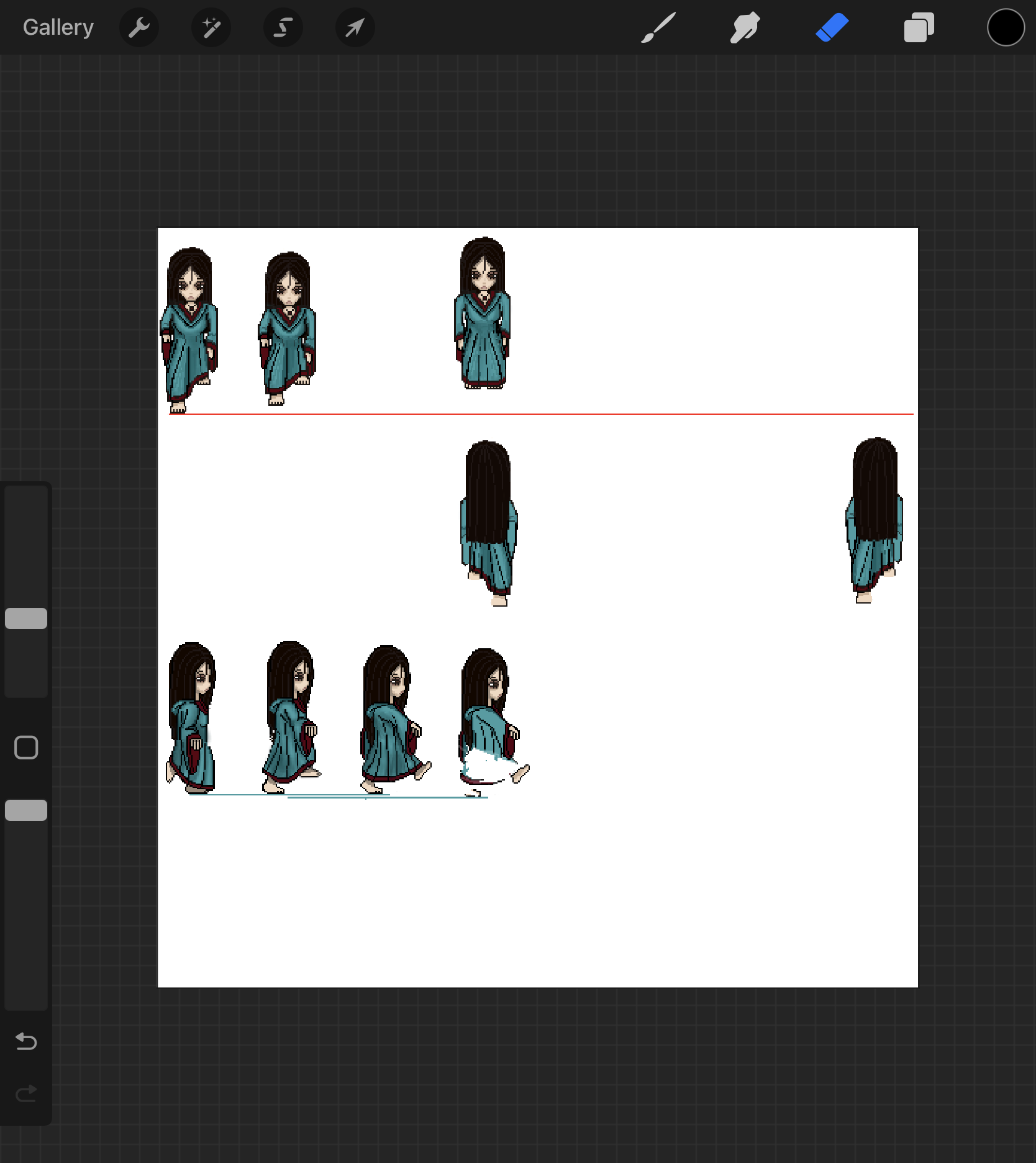
8. Character Animation Progress:
- Outside of cutscenes, I began animating the player character’s walking states.
- These animations will be implemented once exploration outside of combat resumes (and obviously once they're finished because there's a good amount of work that still needs to be done).

Next Steps:
- Fix Yarn Spinner dialogue fade issue.
- Set up prebuilt levels with interactions and events
- Finalize character movement animations and begin integrating into the overworld.
- Continue hardcoding VFX for other combat actions, and add more sounds
Witch Hunted (Prototype)
A dark survival story of exile, ritual, and resilience.
| Status | In development |
| Author | BrigettethePigeon |
| Genre | Adventure |
More posts
- Devlog #9: Blood Deals and Broken CamerasApr 09, 2025
- Devlog #9 – Visual Tile Logic, Book Interface, Transition Effects and Patrol A...Apr 02, 2025
- Devlog #7 - Refining Combat, Inventory Integration, and Adding Visual EffectsMar 20, 2025
- Devlog #6: Fixing Combat and Implementing Dynamic SystemsMar 12, 2025
- Devlog #5 - Combat, Crafting & Early Level ManagementMar 05, 2025
- Devlog 4: Inventory System & Item AssetsFeb 12, 2025
- Witch Hunted Devlog #3 - Procedural Generation & Player NeedsFeb 05, 2025
- Witch Hunted Devlog #2 - Exits, Doors, Items and EnemiesJan 29, 2025
- Witch Hunted Devlog 01Jan 22, 2025

Leave a comment
Log in with itch.io to leave a comment.